设计特点
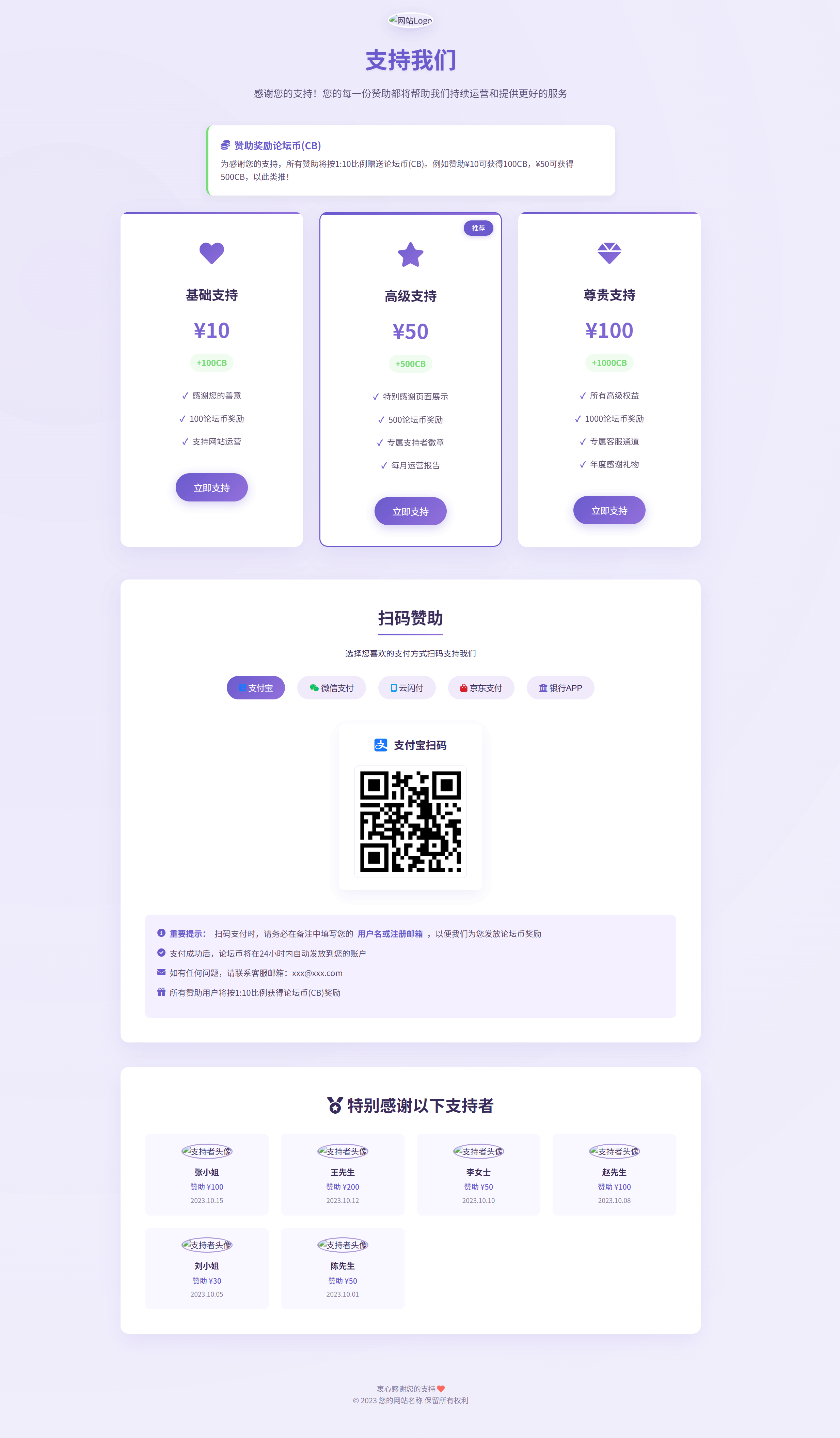
支持全支付平台:
支付宝、微信支付、云闪支付、京东支付、银行 APP 扫码支付
选项卡切换,界面简单
每种支付方式都有独家的图标和样式
论坛币 (CB) 奖励系统:
醒目显示 1:10 赞助奖励比例
每个赞助等级都有明确的标注 CB 数量
支付提示强调用户名 / 邮箱填写
特感谢支持者的展示:
网格布局展示最近的支持者
包括头像、昵称、赞助金额和日期
卡片式设计,悬停有浮动效果
紫主题设计:
主色调采用优雅的紫色 (#6a5acd)
渐变效果增强了视觉层次感
整体风格专业,不失温暖
突出显示重要提示:
支付注释需要强调颜色和粗体显示
客服联系方式清晰可见
奖励规则明确说明
使用说明
以下占位在替换代码中 URL 为您的实际收款码:
ALIPAY_QR_CODE_URL
WECHAT_QR_CODE_URL
UNIONPAY_QR_CODE_URL
JDPAY_QR_CODE_URL
BANK_QR_CODE_URL
更新支持者名单是您的实际支持者信息
可根据需要进行调整 CB 奖励比例和赞助等级
如果需要连接后端系统,可以添加成功的支付回调处理
该设计既美观又实用,全面支持各种支付方式,特别强调 CB 奖励和用户名注释要求可以有效提高用户的赞助体验和转化率。

苏逸博客网,原文地址https://www.91yl.top/561.html
本文最后更新于:
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END









暂无评论内容