简介:
AI微信红包封面生成器源代码是腾讯前微信后台开发工程师的开源微信红包封面生成工具「idoubi」开发开源。项目名称为“AI Cover“,旨在利用人工智能技术为用户提供个性化的微信红包封面生成服务。支持用户登录、付费计划和积分系统,提供友好的用户体验。
源码功能
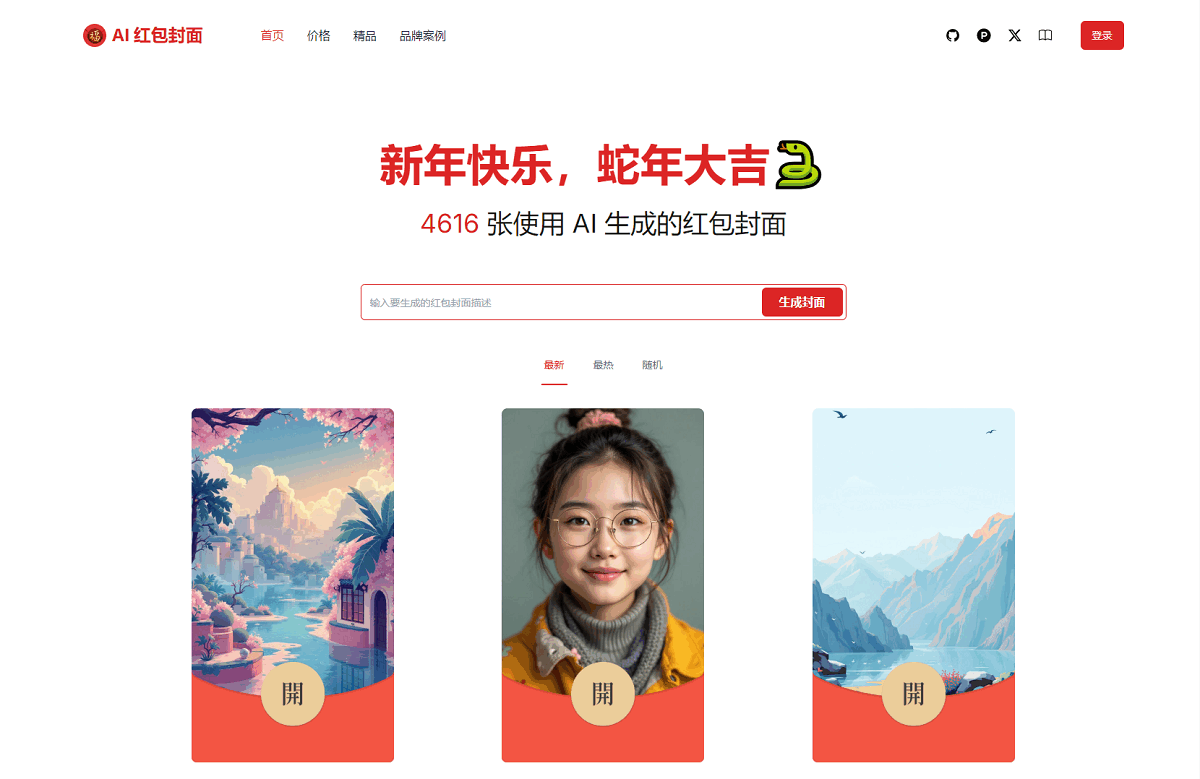
输入提示生成微信红包封面:用户可以通过输入关键字生成独特的微信红包封面,这些封面图像由先进的DALL·E 3.生成模型,保证高质量和个性化。
用户管理:支持用户注册、登录和积分系统,方便用户管理自己的账户和积分。
各种展示风格:用户可以选择查看最新、最热、随机或自己制作的微信红包封面,提供丰富的展示风格,以满足不同用户的需求。
高效图像生成:使用DALL·E 3.生成图像,确保封面质量。DALL·E OpenAI开发并集成了多种先进技术和方法的绘图模型,能够生成高质量的图像。
总结
人工智能微信红包封面生成器源代码是一个集个性化、高效、易用于一体的开源项目。它利用先进的人工智能技术为用户提供个性化的微信红包封面生成服务,并提供丰富的功能和友好的用户体验。该项目是个人娱乐和企业营销中罕见的创意工具。通过学习和使用项目源代码,用户可以深入了解人工智能在图像生成领域的应用,提高他们的开发技能。
图片:

本文最后更新于:
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

















暂无评论内容